星のメロディー
Greeting
こんにちは、私は Ryo と申します。
私はフロントエンドに関して学ぶことが大好きで、ウェブサイトを作っています。
そして、常に既存の常識に囚われない、新しくて楽しいサイトの形を探っています。
このサイトもそうですが、私は音楽を聞きながらウェブサイトを楽しむという少し変わったコンセプトのウェブサイトを作ったりしています。
ウェブサイトは情報を載せるだけがすべてではありません。
文章、画像、音楽が調和することで新しい感動を与えられると私は確信しています。
現代では人々の生活とウェブは密接に関係するようになり、より良いユーザー体験が求められています。迷うことのないナビゲーション、直感的に使用できるUI、アクセシビリティ、パフォーマンスなど、学ぶことは非常に多く混乱します。
しかし私は自分の人生のほとんどの時間をかけてでも、それらを探求し続ける覚悟を持っています。ウェブは誰もが情報を広めることのできる素晴らしいツールであり、一つのリンクを共有さえすれば世界中のみんなと繋がれるなんて素晴らしいと思いませんか?
誰もが自分の作品や想いを、それを見てほしい人たちにきちんと届くようなウェブを作ることが私の人生の目標です。
Skill
- Basic
- HTML
- CSS
- JavaScript
- Typescript
- Framework
- Web
- Astro
- SvelteKit
- Web
- CSS
- Tailwind
- Open props
- CSS
- JavaScript
- React
- Svelte
- JavaScript
Gallery
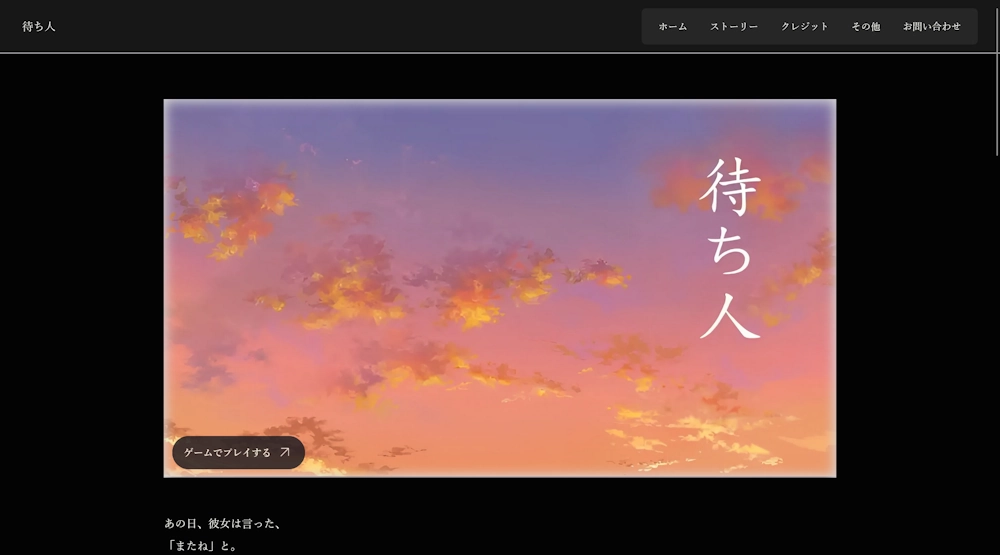
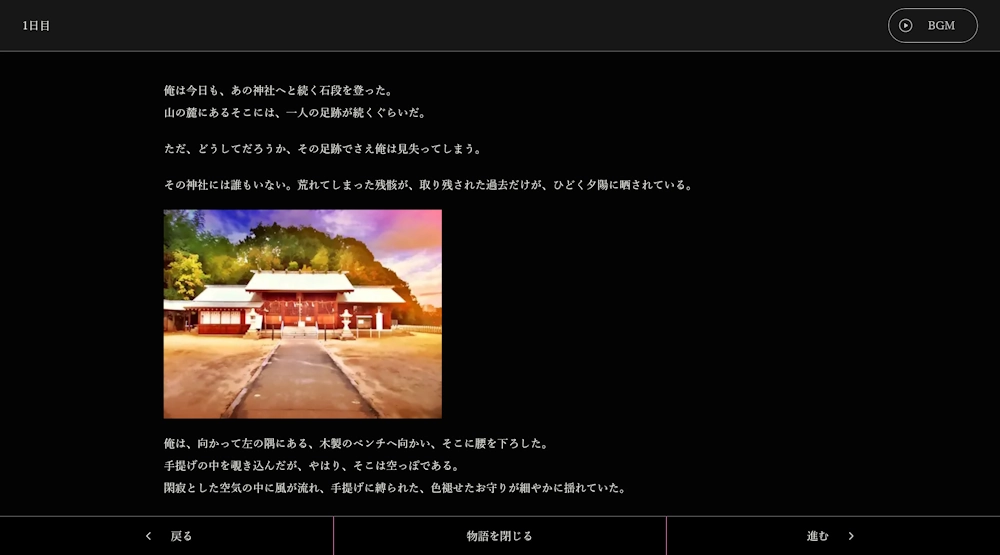
待ち人
文章と画像と音で楽しむ新しい形のWebサイト。シナリオは私のオリジナルであり、それに合わせた落ち着いた雰囲気でありながらもアクセントにピンクや紫を使うことで甘酸っぱさみたいなのも表現しました。
- Astro
- Svelte
- DaisyUI
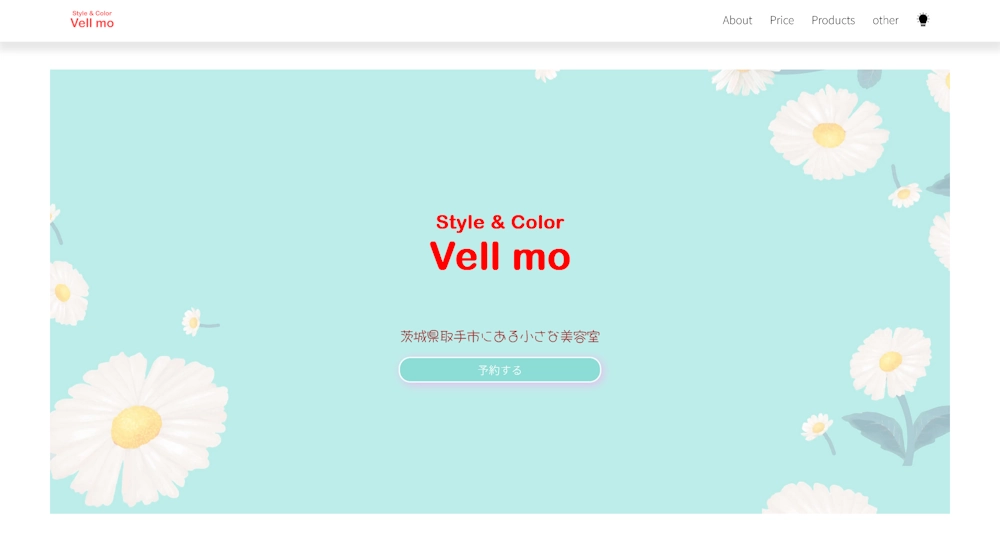
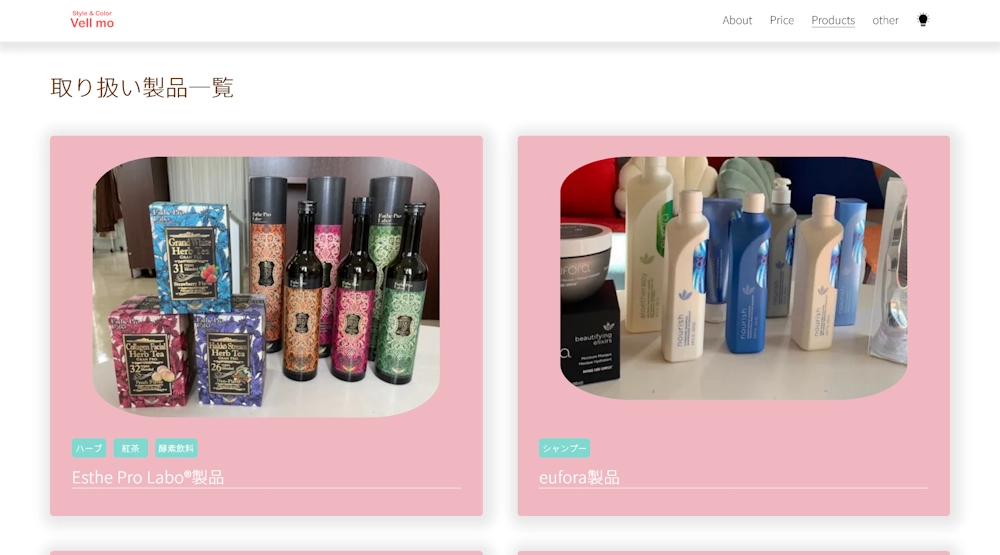
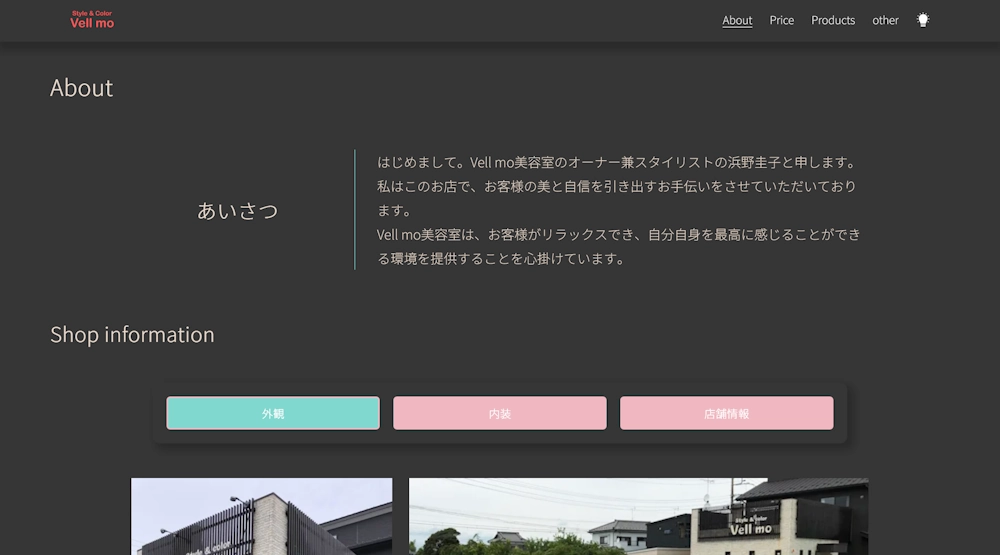
Vell mo
行きつけの美容室のWebサイトを作りました。シンプルながらもカラフルで可愛らしいデザインになっています。ナビゲーションは直感的であり、ダークテーマもあるので目に優しいのも特徴です。
- React
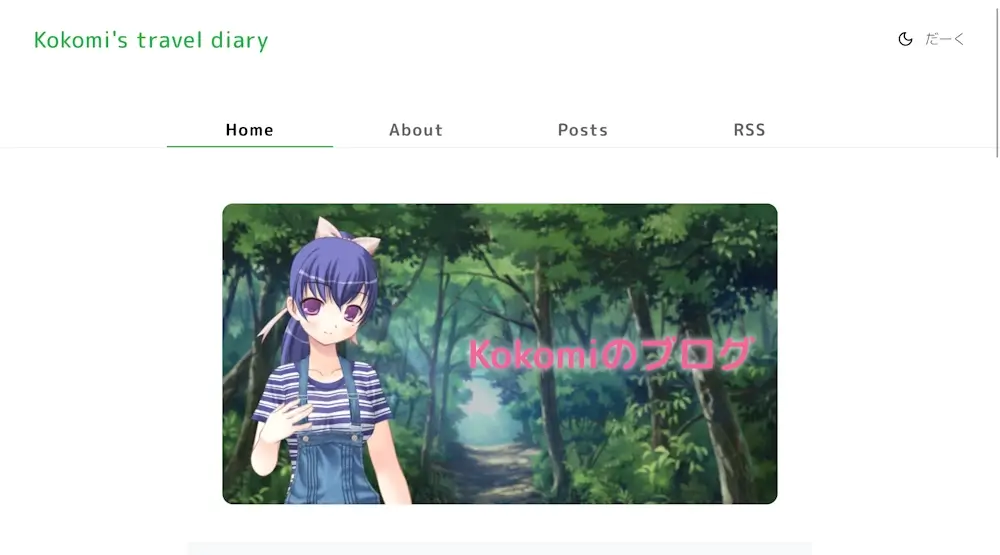
Kokomi's travel diary
架空の少女であるKokomiの旅のブログサイトです。緑色をテーマにした、こちらも可愛らしいデザインです。キャラクターの立ち絵から考えて作り、タグによる検索機能もあります。
- SvelteKit
- Tailwind
- Open props